
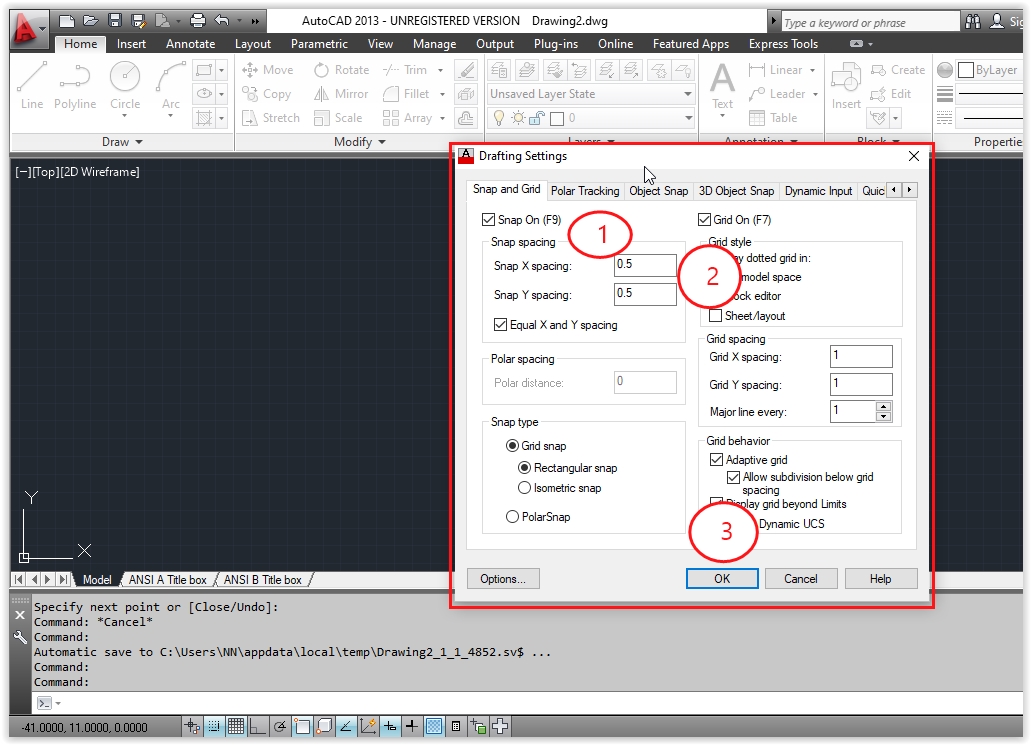
This approach lets you snap lines and objects to an appropriately scaled grid, but the drawback is that you cannot enter values in the length, width, or height fields that correspond neatly to scaled inches. The other work-around for imperial units (feet and inches) is to use the Grids and Axes Manager to set up a document grid where the major grid divisions are equal to your scale unit (1/4", 1/2", or whatever) with 12 subdivisions. It's not a perfect solution, but at least you can work with a snapping grid and your brain can easily translate picas to feet, and points to inches.Ī related work-around, if your working in metric units, would be to set up your document grid with major divisions at 1 centimeter with 10 subdivisions. Affinity Designer/Photo/Publisher 2 for iPad iPadOS 15.7.8 (iPad Air 2) Link to comment Share on other sites.
#AFFINITY DESIGNER GRID AND SNAP WINDOWS#
If it's necessary to show your final work at 1/4" scale (1 : 48), select all of your final drawing and apply the appropriate scale factor – in this case, 1.5x (72 ÷ 48 = 1.5). Anyway, if you set snap to grid, lines will always be straight and Im assuming that if you are drawing lots of straight lines, you want some sort of precision Quote Windows PCs. Set up your document grid to show major divisions at 1 pica with 12 subdivision. One work-around is to draw in 1 : 72 scale. Affinity Designer makes use of highly customisable isometric and other axonometric grids, perfect for UI/game design, digital design models. Screen_Recording_at_11_47.28_AM.I've experienced the same problem in Adobe Illustrator. Affinity Publisher 2, Affinity Designer 2, Affinity Photo 2 and betas. M2 IPad Air 10.9/256GB lpadOS 16.5.1 Apple Pencil (2nd gen). For the purpose of web design, I have chosen to use the Guide Manager over the Grid and Axis Manager for these 3 big reasons.

#AFFINITY DESIGNER GRID AND SNAP SOFTWARE#
I found that to get it to work I needed to have Move by whole pixels on. Affinity designer grid snap free download.Affinity Designer Professional Graphic Design Software This helps you to intuitively keep your designs and layouts consistent throughout the page. I do not have the grid enabled otherwise - I only did that for the screenshot and screen rec here. In the screen rec I also show the Snapping settings. I have also enabled the grid so you can see that whatever the green snap line is finding is neither the grid nor the guide. Yes, if you are zoomed out a lot, that work as expected, but the zoom factor that enable this behaviour depends on the grid settings too, so it’s very difficult to predict the behaviour.

If this sort of thing can't be achieved in Affinity Designer, that's all right I just want to know if its possible. I have a problem with perfect snapping with an isometric grid. I've attached a screenshot and screen rec. I know I could just make a square in vector mode and create pixel art square by square but that sounds tedious. I also attached a video that might help understand what I mean. This free drawing program is the best example I could find (just click New Drawing and test it out for yourself) of the way the brush moves which makes it so much easier to make pixel art.

It's a bit hard for me to describe but I want the brush to move less like a painting brush and more like its snapping to the grid. Hi chegr, Welcome to Affinity Forums In the Pen and Node Tools, go to the context toolbar and enable Align handle positions using snapping options.In the Snapping Manager (menu View > Snapping Manager.) you must have Snap to grid ticked for the handle alignment work. Yes, I've turned on the grid and snapping, but I can't seem to draw the way I would want a pixel brush to draw.

So far I've figured out this: In order to make pixel art (which would look something like this), I use Pixel Persona mode then create a square brush and then click on the Pixel Tool.


 0 kommentar(er)
0 kommentar(er)
